PHP auth example
Additional resources
In this example, we add authentication and access control to a PHP application.
To demonstrate both authentication and access control, our application will have several routes:
| Route | Description | File |
|---|---|---|
/ | Home page (index.php) | |
/protected.php | User dashboard, for logged in users only | |
/admin.php | Admin dashboard, for admins only | |
/login.php | Login page | |
/reset.php | Password reset page |
We cover each route below, along with an interactive sample at the end.
Live demo (you may need to visit the sandbox first to "wake up" the demo server)
#PHP authentication
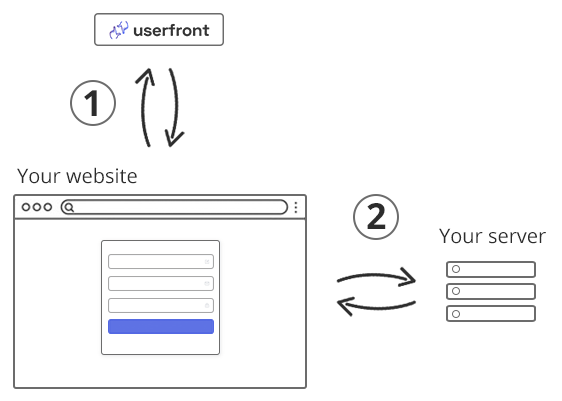
At a high level, PHP authentication is structured in 2 parts:
-
Send an initial request to Userfront to get the JWT access token and save it as a cookie. This is what the signup and login forms do.
-
Send the JWT access token as a cookie to your server with each subsequent request. To verify the JWT access token, we will use the PHP-JWT library

#Logged in vs. logged out
When someone new visits the Home page, they should see a signup form.
When a user is logged in and visits the Home page, they should see navigation to visit the dashboard, as well as a button to logout.
#Redirects
In the event that the user does not have access to a page, we want to redirect them:
| If the user visits | Redirect to |
|---|---|
/protected.php when not logged in | /login.php |
/admin.php when not an admin | /protected.php |
With Userfront, a logged in user will have a JWT access token saved in their cookies as access.<YOUR WORKSPACE_ID>.
In this example, we use access.pn4qwpby
#Public route
For showing and hiding simple things that are not sensitive, we can check whether the user has a JWT access token.
If the user does have a token present, we can display items as though they are logged in, and if not, we can display items as though they are logged out.
Checking for the presence of the JWT access token should only be used for showing or hiding non-sensitive items. For sensitive data, verify the JWT access token as described below.
For this site, we show a link to the dashboard if logged in, and we show the signup form if logged out.
For any sensitive information, we want to protect our routes as described next.
Logged in home page:

Logged out home page:

#Protected route
To protect a route in PHP, we need to verify that the JWT access token is valid and has not expired.
To verify our JWT access token, we can use the workspace's JWT public key.
We will use the open source PHP-JWT library to verify our JWT access tokens. We can install this library with composer:
You can find your JWT public key in the Settings section of your dashboard.
Be sure to use your test mode key when in test mode, and your live mode key when in live mode.
If the JWT access token is not present or is invalid, we redirect to /login.php. Otherwise, we display the dashboard page.
There are 2 forms of authentication here:
- If the JWT access token is not present in the cookies, redirect to
/login.php:
- If the JWT access token is not valid for any reason, remove all Userfront cookies and redirect to
/login.php:
Logged in dashboard page:

#Admin route
If you haven't already, install the PHP-JWT library:
The admin route is similar to the protected route, except in addition to verifying the JWT access token, we also check that the JWT access token has an admin role.
Logged in admin page:

Here is the an additional check to make sure the JWT access token has the admin role:
The JWT access token has an authorization object that contains the user's roles:
#Sample code
The above routes are combined into a working sample below, where you can navigate a website running the live code.
The website is hosted at https://oaqaa.ciroue.com and may require you to visit the PHP sandbox editor first before the website works.