Vue.js auth example
Additional resources
In this example, we will add authentication and access control to a Vue.js application.
We will use Vue CLI for setup, along with Vue Router for client-side routing.
#Vue.js authentication
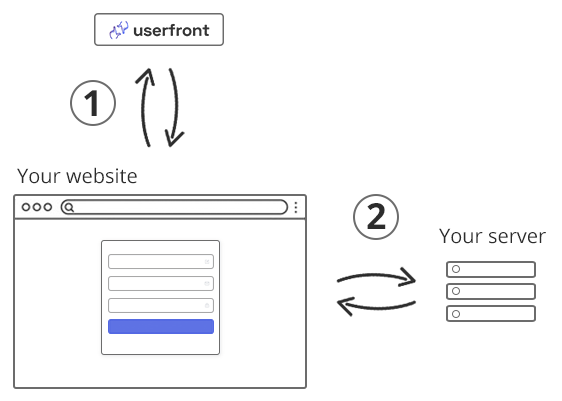
At a high level, Vue's responsibility in authentication is to:
-
Send an initial request to Userfront to get the JWT access token. This is what the signup and login forms do.
-
Send the JWT access token to your server with each subsequent request.

#Set up Vue CLI
To get Vue up and running, start by installing Vue CLI
Select the options as you go. In this example, we set up Vue with the following:
- Vue version 2
- Babel
- Router with history mode
- CSS Pre-processor: dart sass
- Linter: ESLint + Prettier
Then with it set up, we can run the server:
Now our Vue application is available at http://localhost:8080

#Routing
We'll set up a simple app with routing. This is all we need to start adding authentication.
| Route | Description |
|---|---|
/ | Home page |
/login | Login page |
/reset | Password reset page |
/dashboard | User dashboard, for logged in users only |
Replace the contents of src/router/index.js with the following to set up the routes we want:
For each new route like src/views/Login.vue, we can make a basic template for now:
Now when we run our server, we should have all 5 of the routes working.
With these routes in place, we are ready to add authentication.

#Signup, login, and password reset
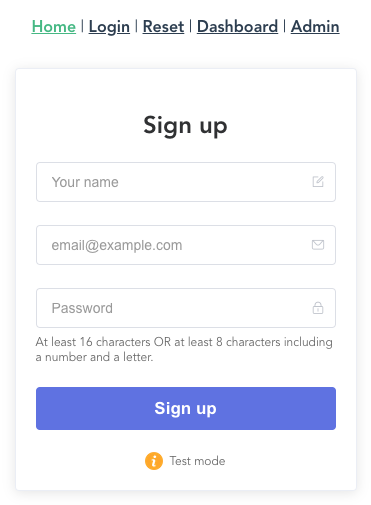
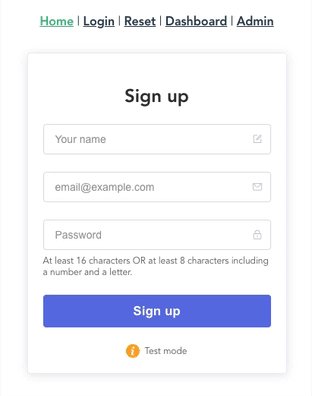
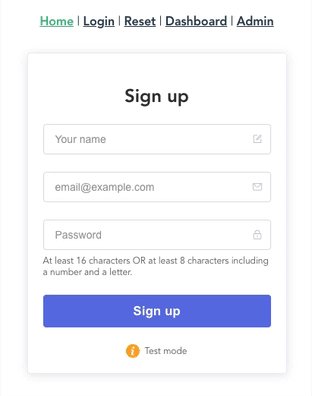
We'll start by adding a signup form to the home page.
Locate the instructions for installing your signup form on the UI Toolkit page.
Follow the instructions by installing the Userfront UI Toolkit with:
We will use Userfront tools on multiple pages, so we can initialize it once in the main.js file, instead of the component like the instructions show.
Now we can add the signup form to the home page by replacing the contents of
src/views/Home.vue with the template from the instructions:
Now the home page has your signup form. Try signing up a user.

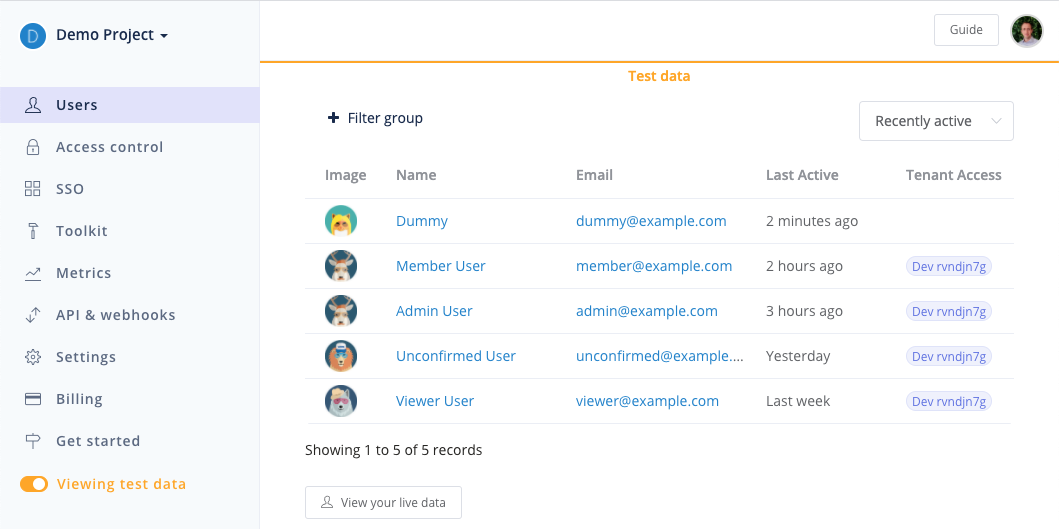
#Test mode
The form is in "Test mode" by default, which will create user records in a test environment you can view separately in your Userfront dashboard.

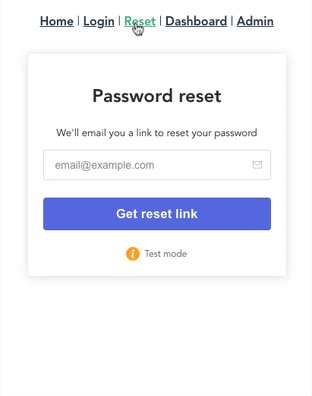
#Login and password reset
Continue by adding your login and password reset forms in the same way that you added your signup form:

At this point, your signup, login, and password reset should all be functional.
Your users can sign up, log in, and reset their password.
#Protected route in Vue
Usually, we don't want users to be able to view the dashboard unless they are logged in. This is known as protecting a route.
Whenever a user is not logged in but tries to visit /dashboard, we can redirect them to the login screen.
We can accomplish this by adding a navigation guard to our router.
When a user is logged in, they will have an access token available as Userfront.tokens.accessToken. We can check for this token to determine if the user is logged in.
Add a beforeEach guard that checks for the Userfront.tokens.accessToken value and, if not present, redirects to the login page.
Now if someone tries to visit /dashboard while logged out, they are immediately redirected to /login instead.
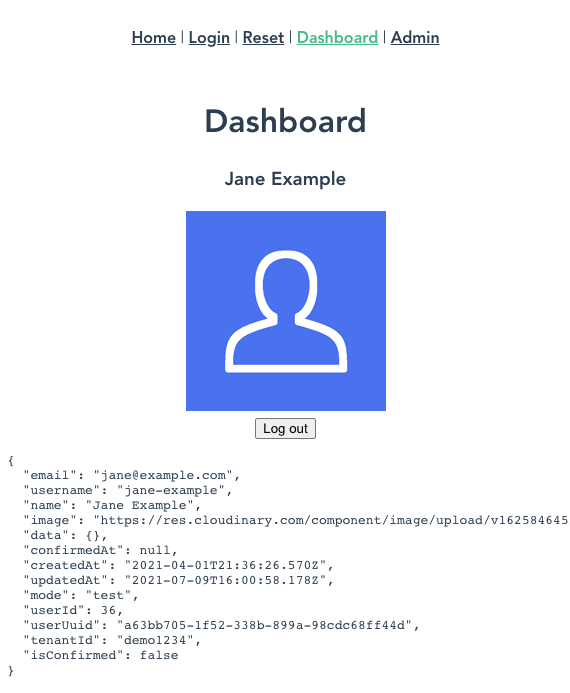
#Dashboard page
Whenever a user does log in, we want to show them some relevant information and also give them the ability to log out.
For the dashboard page, we can add information about the user by referencing the Userfront.user object.
We can log the user out by calling Userfront.logout().
Replace the src/views/Dashboard.vue file with the following:

#Vue authentication with an API
You will probably want to retrieve user-specific information from your backend. In order to protect these API endpoints, your server should check that incoming JWTs are valid.
There are many libraries to read and verify JWTs across various languages; here are a few popular libraries for handling JWTs:
For Userfront, the access token is available in your Vue application as Userfront.tokens.accessToken.
Your Vue application can send this as a Bearer token inside the Authorization header. For example:
To handle a request like this, your backend should read the JWT from the Authorization header and verify that it is valid using the public key found in your Userfront dashboard.
Here is an example of Node.js middleware to read and verify the JWT:
Using this approach, any invalid or missing tokens would be rejected by your server. You can also reference the contents of the token later in the route handlers using the req.auth object:
With this information, you can perform further checks as desired, or use the userId or userUuid to look up user information to return.
For example, if you wanted to limit a route to admin users, you could check against the authorization object from the verified access token:
#Vue.js SSO (Single Sign On)
From here, you can add social identity providers like Google, Facebook, and LinkedIn to your Vue application, or business identity providers like Azure AD, Office365, and more.
You do this by creating an application with the identity provider (e.g. Google), and then adding that application's credentials to the Userfront dashboard. The result is a modified sign on experience.
No additional code is needed to implement Single Sign On using this approach: you can add and remove providers without updating your forms or the way you handle JWTs.